Vue.jsで作成したフロントエンドをNetlifyで公開するときに.envの環境変数が読み込まれないとき
Vue.jsで作成したフロントエンドをNetlifyで公開するときに.envの環境変数が読み込まれないときの対処方法です。
Vue.jsで作成したフロントエンドをNetlifyで公開するときに.envの環境変数が読み込まれないとき
.envや.env.localに環境変数を設定して、そのままNetlifyにアップしても表示されません。
Netlify側で環境変数を登録する必要があります。
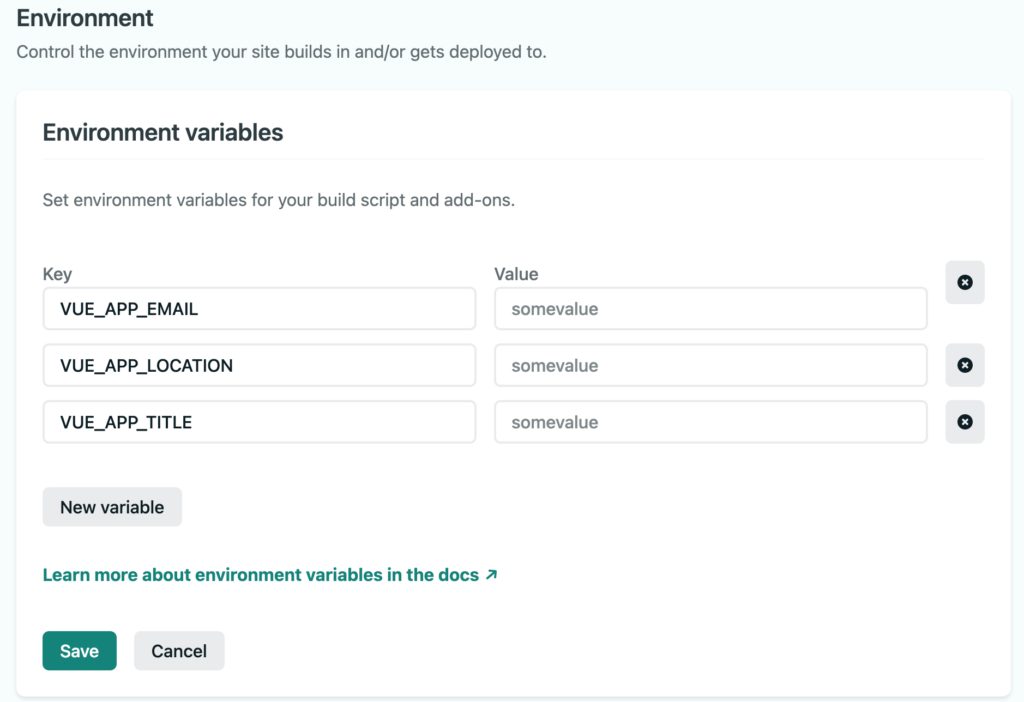
Netlify側で環境変数を登録する

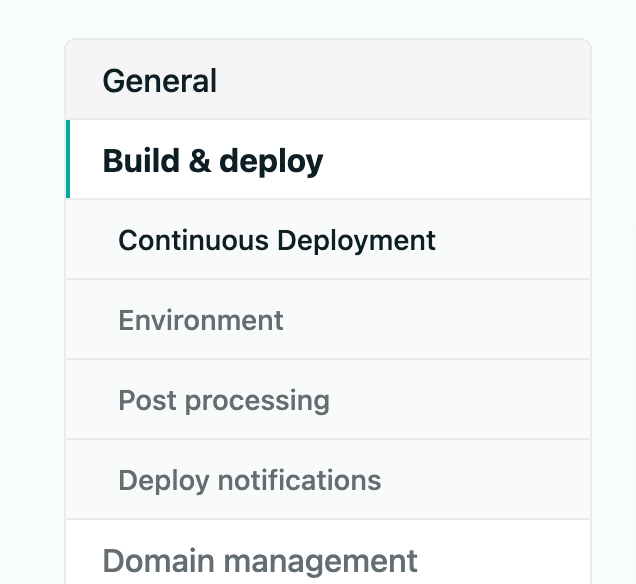
上のEnvironmentを選択します。

Vueを使っている場合は、VUE_APPで登録していると思います。
その環境変数をすべてNetlifyのEnvironmentに登録してSaveします。
再度デプロイする

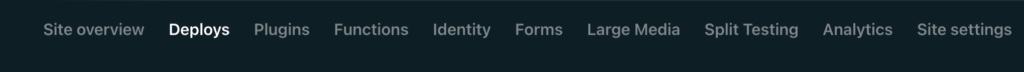
デプロイをタブに移動します。

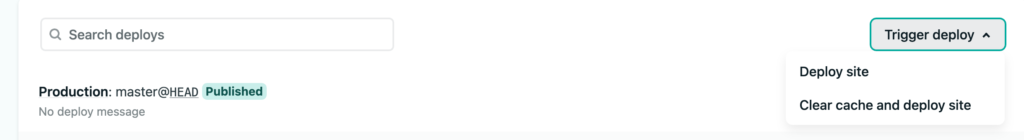
Trigger deployのところで上のどちらかを選択します。
再度サイトやアプリを確認すると環境変数が反映されていると思います。