Nuxt.jsでオリジナルのエラーレイアウトを適用する方法
Nuxt.jsでオリジナルのエラーレイアウトを適用する方法を紹介します。
Nuxt.jsでオリジナルのエラーレイアウトを適用する方法

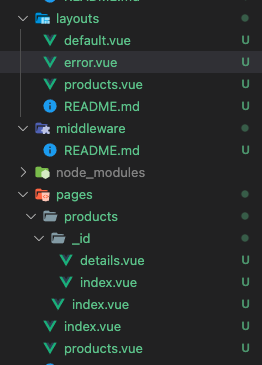
ディレクトリ構造は上のようになっています。
errorのレイアウトを独自に作成したい場合、layoutsフォルダに「error.vue」という名前でファイルを作成します。
そして、そこに内容とスタイルを適用するだけです。
layouts/error.vue
<template>
<h2>エラーが発生しました</h2>
</template>これで、たとえば、動的なパラメーターで数値のみとバリデーションが設定されている場合、文字列を打ち込むlayoutプロパティで指定しなくてもerror.vueのレイアウトが適用されます。