Nuxt.jsのlayoutsとpagesとcomponentsの使い分け

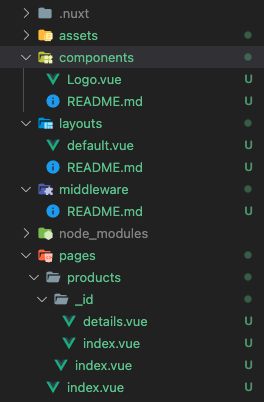
上のようにNuxtのプロジェクトを作成すると、layoutsとpagesとcomponentsフォルダが作成されます。
layoutsとpagesとcomponentsの使い分けについて紹介します。
layoutsとpagesとcomponentsの使い分け
layoutは大枠のレイアウトを指定するために使います。
そのlayoutの中に、各pageが配置されます。
pageの中には、子pageを入れることもできますし、componentsを入れることもできます。
このcomponentsは複数のpageで使うことができます。
pagesとcomponentsの違い
pagesでは、フォルダとファイルの構造でパラメーターが自動的に生成されます。componentsにはそれがありません。