Firebaseの使い方 – プロジェクト作成からVue.jsでデプロイするまで
Firebaseの基本的な使い方をまとめました。
Vue.jsアプリを作成した後でFirebaseを利用する場合
Firebaseでプロジェクトを作成する
- Firebaseプロジェクトを作成します。

- プロジェクト名を入力して続行します。

- Coud Firestoreを選択して、データベースの作成をします。

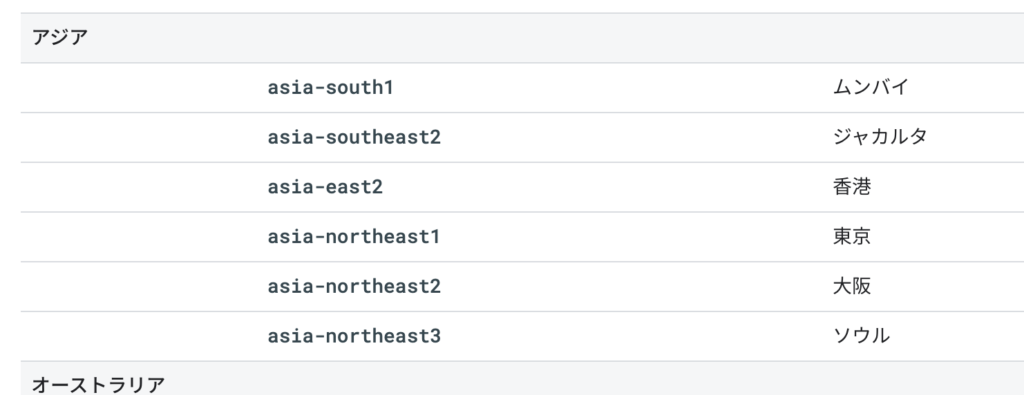
- ロケーションを選択します。

東京ならasia-northeast1
大阪ならasia-northeast2
と近いところを選択します。
ロケーションについての参考:リージョン ロケーション
Firebaseとフロントエンドをつなげる
バックエンドとフロントエンドのアプリケーションをつなげるためには、Firebase SDKを使います。
cd ディレクトリ名でディレクトリに移動します。
npm install firebaseでFirebaseをインストールします。
- package.jsonのdependenciesにfirebaseが追加されます。
package.json
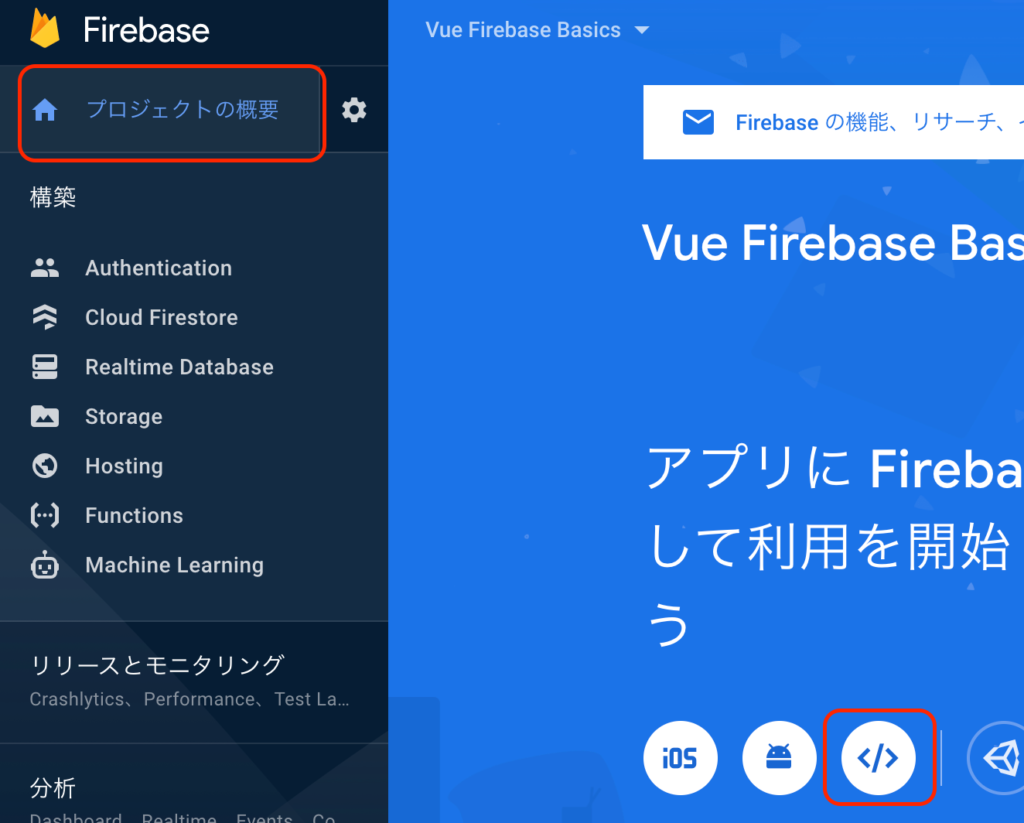
... "dependencies": { "core-js": "^3.6.5", "firebase": "^8.2.10", "json-server": "^0.16.3", "vue": "^3.0.0", "vue-router": "^4.0.0-0" }, ... - Firebaseに戻って、プロジェクトの概要をクリックして、ウェブ(</>)マークをクリックします。

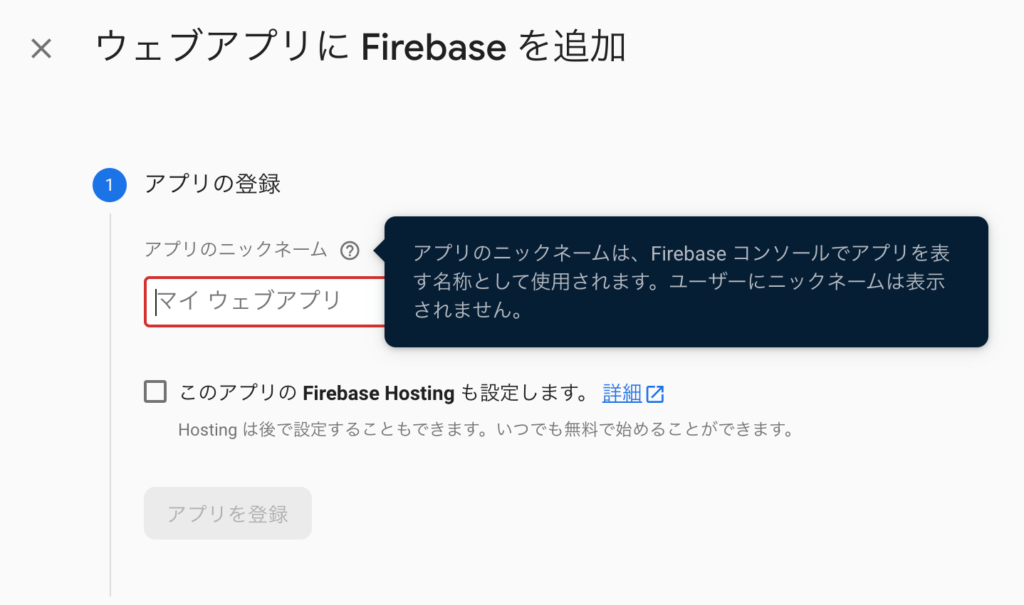
- ウェブアプリにFirebaseを追加するため、アプリの名前を登録します。

Firebase Hostingについては、後でも設定できるので✓を入れずにアプリを登録をクリックします。
そうするとスニペットが作成されます。後ほど編集するのでコンソールに移動します。 - 名付けたプロジェクト名の下の「○個のアプリ」をクリックして歯車マークをクリックします。

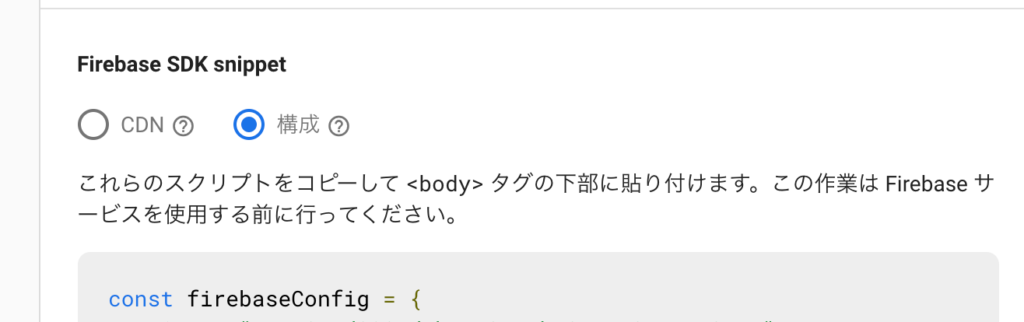
- マイアプリの「Firebase SDK snippet」のところで構成(Config)を選択してスニペットをコピーします。

- VS Codeなどのテキストエディタを開き、該当のディレクトリにsrc/firebase/config.jsを作成します。
srcフォルダの中に、firebaseなどわかりやすいディレクトリを作成します。
そしてその中にconfig.jsを作成して、コピーしたスニペットを貼り付けます。const firebaseConfig = { apiKey: "APIキー", authDomain: "ドメインアドレス", projectId: "プロジェクトID", storageBucket: "ストレージバケット", messagingSenderId: "メッセージの送信者ID", appId: "appID" };FirebaseのAPI Keyは公開されることを前提にしているので、セキュリティ問題は心配になる必要はありません。
- import、初期化、exportします。
src/firebase/config.jsは次のような記述になります。src/firebase/config.js
import firebase from 'firebase/app' //node_modulesからコアとなるfirebaseのパッケージをimportする、firebaseを使うなら必ずimportする必要がある import 'firebase/firestore' // firestoreを使いたいのでimportする import 'firebase/auth' import 'firebase/storage' const firebaseConfig = { apiKey: "APIキー", authDomain: "ドメインアドレス", projectId: "プロジェクトID", storageBucket: "ストレージバケット", messagingSenderId: "メッセージの送信者ID", appId: "appID" }; // init firebase firebase.initializeApp(firebaseConfig) // バックエンドのfirebaseを初期化する // init firestore service const projectFirestore = firebase.firestore() // firebaseのサービスも初期化する const projectAuth = firebase.auth() const projectStorage = firebase.storage() const timestamp = firebase.firestore.FieldValue.serverTimestamp //firebaseのtimestamp export { projectFirestore, projectAuth, projectStorage, timestamp }node_modulesからコアとなるfirebaseのパッケージをimportします。firebaseを使うなら必ずimportする必要があるパッケージです。
また、firestoreやauth、firestore strageを使いたい場合、それぞれimportします。そして、firebaseを使うためには、まずは初期化をする必要があります。firebaseのサービスも初期化します。
Firebaseのtimestampを使う場合は、上のように指定します。
最後に、firestoreのプロジェクトをexportします。
これでバックエンドとフロントエンドがインタラクティブになります。
FirestoreでCollectionsとDomumentsを作成する
FirestoreでCollectionsとDomuments、つまりデータベースを登録します。
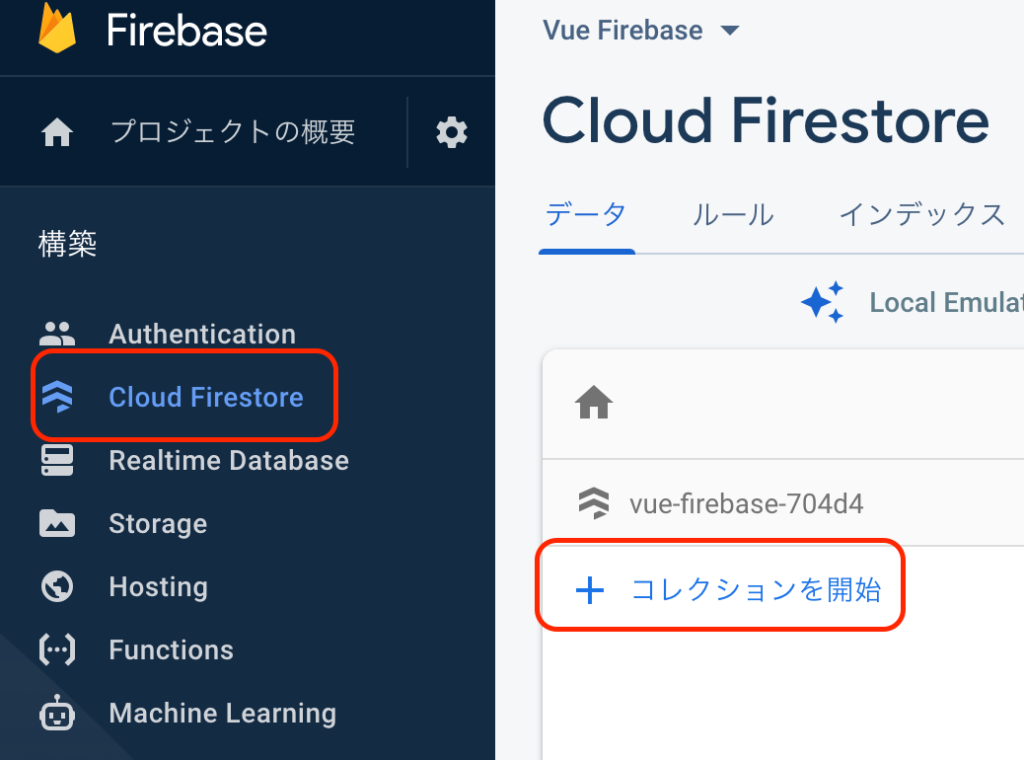
- FirestoreのCloud Firestoreをクリックし、コレクションを開始をクリックして、コレクション IDを決めます。

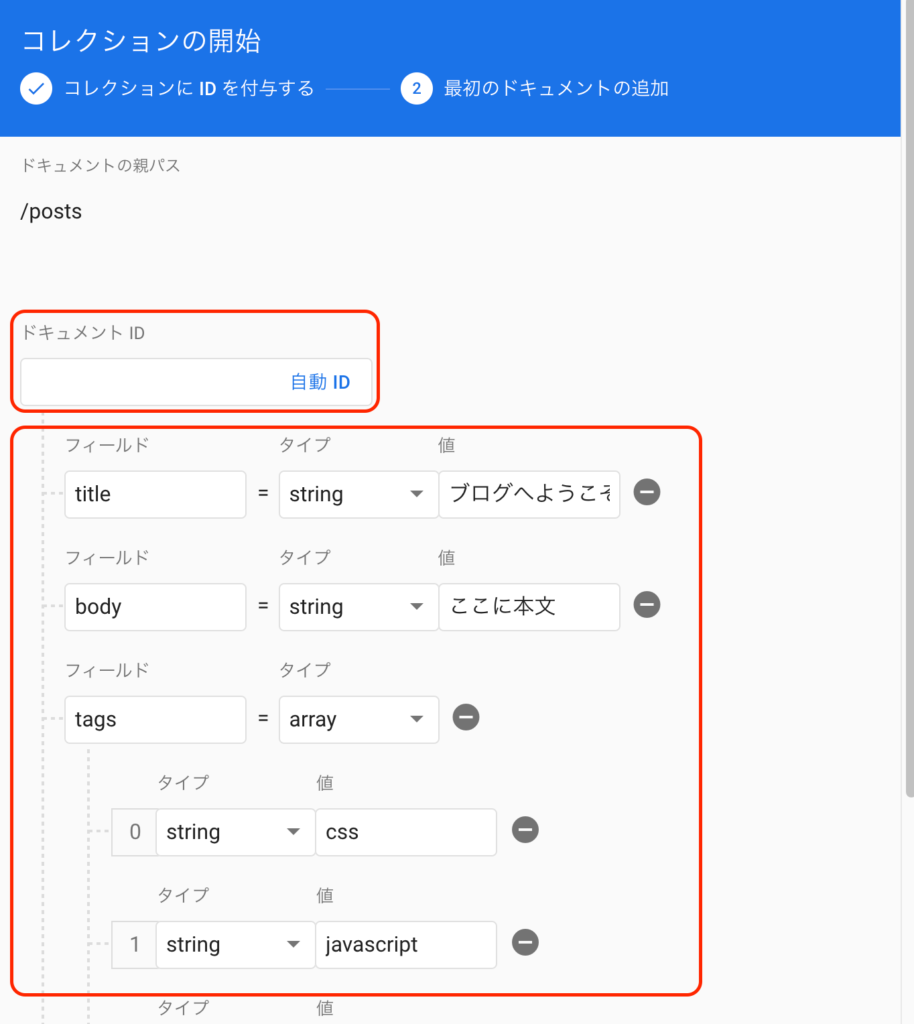
コレクションIDは、どのようなデータがその中に収まるのかで名前を決めます。ブログならたとえばpostsなどです。 - ドキュメントIDを決めます。

すべてのドキュメントは一意のIDを持っている必要があります。
自動IDとあるので、それをクリックするだけで一意のIDを作成できます。
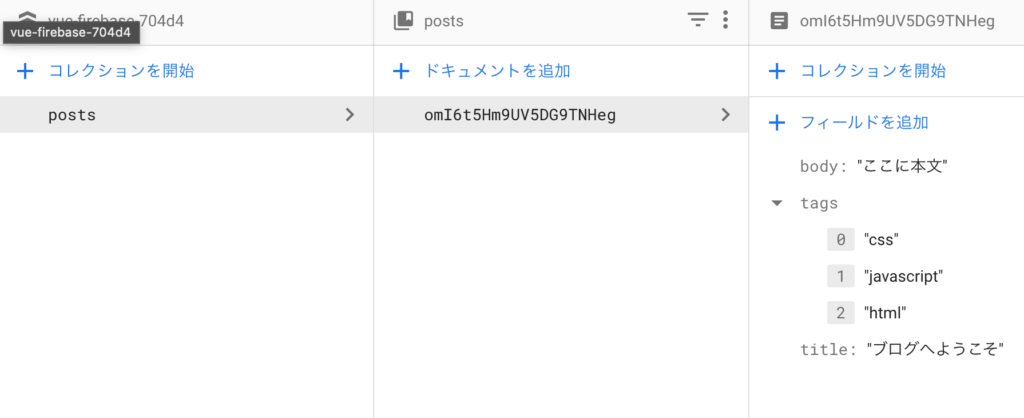
そして、フィールド、型、値を設定して保存します。 - データベースが作成されます。

データベースのコレクションがあり、その中の一つであるpostsのコレクションの中に、ドキュメントがあり、bodyなどのデータが格納されているという三段構造になっています。
ここで各々の追加、削除、編集ができます。
Firebaseのデータを表示する
composables/getPosts.js
import { ref } from 'vue'
import {projectFirestore} from '../firebase/config'
const getPosts = () => {
const posts = ref([])
const error = ref(null)
const load = async () => {
try {
// postsというcollectionにつなげる文、getがデータを取ってくるメソッド
// 非同期なのでawaitをつける
const res = await projectFirestore.collection('posts').get()
// console.log(res.docs); //ここにデータがある
posts.value = res.docs.map(doc => {
// console.log(doc.data())//doc.dataに実際のデータが格納されている
console.log(doc.id); //doc.idにidが格納されている
return {...doc.data(), id: doc.id} //スプレッド構文を使って一つのオブジェクトにまとめる
})
} catch (err) {
error.value = err.message
console.log(error.value)
}
}
// 使えるようにreturnする必要がある
return { posts, error, load }
// load()はHome.vueから呼び出したい
// load()
}
export default getPosts
Firebaseのデータを使用するには、まずは、作成したfirebase/configからprojectFirestoreをimportします。
そして、async-awaitのtryブロックで、まずはcollectionにつなげます。
projectFirestore.collection('posts')
つながったら、get()でデータを取ってきます。
それを変数に格納します。
Firebaseのデータは、docsに登録したデータが格納されています。プロトタイプにあるdata()メソッドを使うことで実際のデータを取得できます。またidは別のところに格納されているため、
map()を使って新しい配列を作って一つにまとめします。
分解して再度格納するには、スプレッド構文が便利です。
idを取得する
doc(id)でidを取得できます。
記事単体の取得であれば、doc()にidを渡してからget()します。
let res = await projectFirestore
.collection('posts')
.doc(id)
.get()追加する
記事を追加するなら、
const res = await projectFirestore
.collection('posts')
.add(post)
ソートする
ソートするなら、
const res = await projectFirestore.collection('posts')
.orderBy('createdAt', 'desc')//第一引数に基準、第二引数はデフォルトはascなので降順がいい場合はdesc
.get()
削除する
記事を削除するなら、
const handleClick = async () => {
await projectFirestore
.collection('posts')
.doc(props.id)
.delete()
Authentication-ログインフォーム
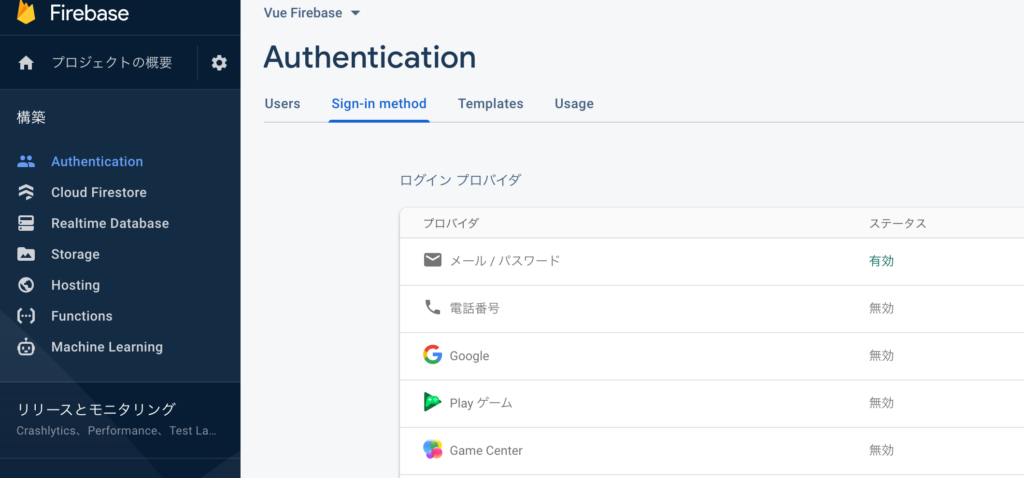
- FirebaseにてAuthenticationをクリックし、始めるを押すとAuthenticationの画面がでてきます。

Sign-inmethodを指定します。必要なものを有効にすることで使えるようになります。 - Vscodeでauthをimportします。
import 'firebase/auth' - authを初期化します。
const projectAuth = firebase.auth() - exportに追加します。
export {projectAuth, projectFirestore, timestamp}
Hosting-アプリをデプロイする
- まず、デプロイを実行する前に、Hostingサービスを利用するとプロジェクトにはあまり必要でない.firebaseディレクトリが作成されます。
その中にキャッシュファイルが生成されます。
そのフォルダはgitに登録する必要のないものなので、gitignoreに登録しておきます。
その方法は、次の記事を参考にしてみてください。 - Hoistingをクリックし、始めるをクリックします。
npm install -g firebase-toolsを実行します。
-gなのでグローバルにインストールするため、一度限りでOkです。firebase loginを入力してgoogleアカウントでログインします。✔ Success! Logged in as アドレスとでたらOKです。
firebase initと入力してfirebaseを初期化します。
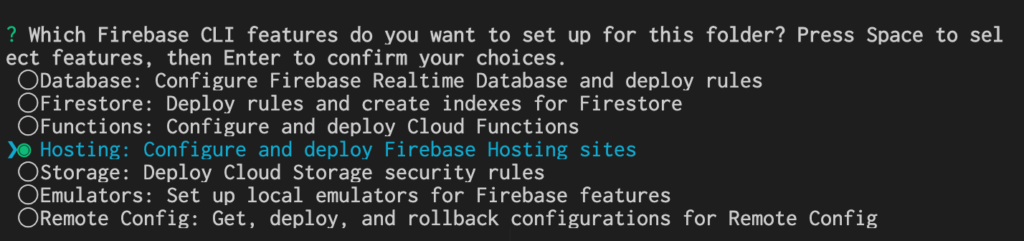
firebaseのconfig.jsはfirebaseのSDK(Software Development Kit)を使ってバックエンドと接続するためのものなので、初期化が必要になります。- Hostingとその他必要なものにチェックをつけます。

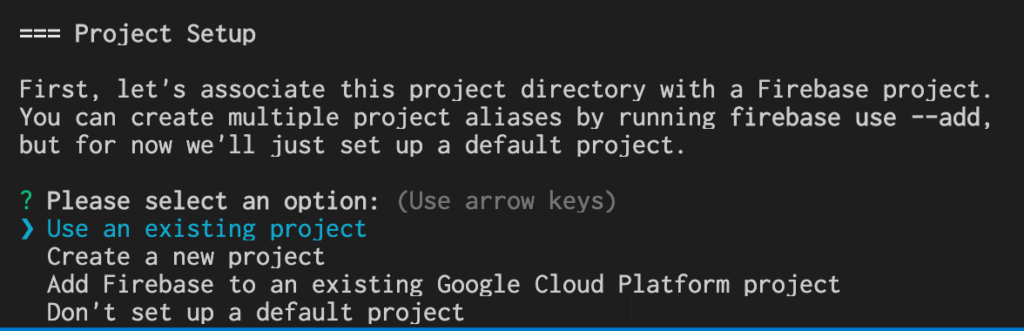
- projectを選択します。

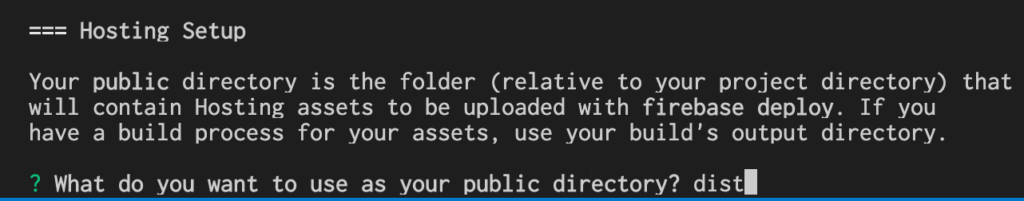
すでにプロジェクトを作成している場合はUse an existing projectを選択して該当のプロジェクトを選択します。 - 公開するディレクトリを選択します。

デフォルトではpublicになりますが、Vue.jsを使う場合は、distになるので、distと入力します。 - 詳細を設定します。

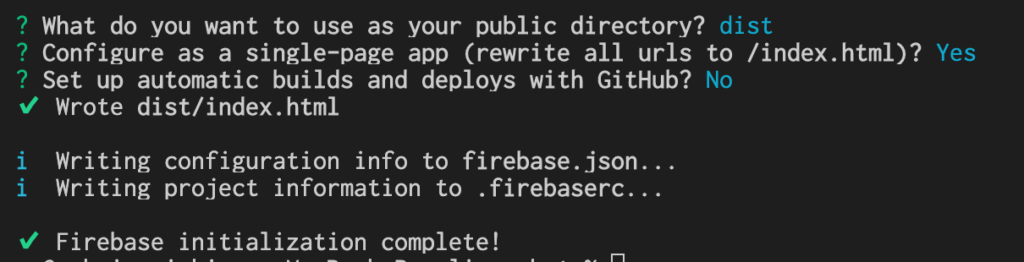
SPAとして構成するか?についてはSPAならYES、
GitHubの自動ビルドはNo
と自分の状況に合わせてセットアップします。
初期化が完了するとdistフォルダが作成され、そこにデプロイ用のindex.htmlが作成されます。
そして、.firebasercファイルでは、どのバックエンドのプロジェクトと接続されているかが記述されています。
firebase.jsonではHostingについてリライトされています。 - 次へをクリックしてコンソールに進みます。
npm run buildと入力して
フロントエンドで作ったファイルをバンドルしてdistフォルダのindex.htmlに展開します。
コマンドを入力すると、jsとcssのファイルなどが作成されます。firebase deployと入力してデプロイします。
必ず正しいディレクトリにいることを確認してからデプロイします。あとはfirebaseでカスタムドメインを追加すれば独自ドメインで公開することができます。
ファイルをアップデート場合
一度デプロイした後にファイルをアップデートした場合、次のようにコマンド入力します。
npm run buildfirebase deploy
また、firestore:rulesだけを更新したりといった特定のファイルだけをデプロイしたい場合はたとえば次のように入力します。
firebase deploy --only firestore:rules
Error: firestore.indexes.json does not existが出た場合
Error: firestore.indexes.json does not existが出たときの対処方法を確認してみてください。
セキュリティを高める
だれでもAPI Keyにアクセスできたり書き込み読み込みができる状態だと危険なため、Firebaseのセキュリティルールを設定します。
Cloud Firestore>ルールに移動します。
rootにfirestore.rulesファイルを作成します。
firebase.jsonに追記します。
"firestore": {
"roles":"firestore.rules",
"indexes":"firestore.indexes.json"
},ルール部分に記載されているコードをコピペします。
VS codeならFiresotreというエクステンションをインストールしておくとハイライトがきいてわかりやすいです。
書き込み読み込みを制限する
CRUDの場合は、firestore.rulesをたとえば次のように修正します。
{document=**}という表記がすべてのドキュメントの中身にアクセスできる状態にしているので、その部分を変更します。
firestore.rulesにはたとえば次のように記述を変更します。
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /ディレクトリ名/{docId} {
allow read, write: if request.auth != null;
}
}
}読み込みと書き込みを、authつまり認証されている者にしか許さないとしたい場合、request.auth、つまりログインしているユーザーが、true場合のみというように記述します。
ディレクトリ名の部分はcollectionで指定した名前を選択することで、そのディレクトリの中しか操作できないようになります。
id部分の名前はなんでもいいのですが、わかりやすい名前にします。
そして、編集した場合は、そのファイルのみをdeployします。
firebase deploy --only firestore:rules
Firebase storageにて画像や動画を保存している場合は、storage.rulesも変更します。
rrules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /ディレクトリ名/{userId}/{document=**} {
allow read, write: if request.auth!=null;
allow delete: if request.auth.uid == userId;
}
}
}Firebase storageは、ディレクトリ名のあとにユーザーidごとにフォルダが作成されており、その中にデータが格納されています。
そのため、ユーザーid部分を{userId}としています。
read, writeはログインしているユーザーのみ、deleteはログインのユーザーidと作成した{userid}が一致した場合にのみ許可します。
storage.rulesを編集した場合は、デプロイします。
firebase deploy --only storage:rules
CRUDの設定
allow read, create: if request.auth != null;
allow delete, update: if request.auth.uid == resource.data.userId
CRUDのシステムを作成するのであれば、allowの部分は、readとcreateをrequest.auth、つまりログインしているユーザーが、true場合のみというように記述して、
deleteとupdateに関しては作成した本人のみに許可したいので、ログインしているユーザーのidとデータのユーザーidが一致した場合にのみ許可するというように記述します。
APIKeyのアクセスを制限する
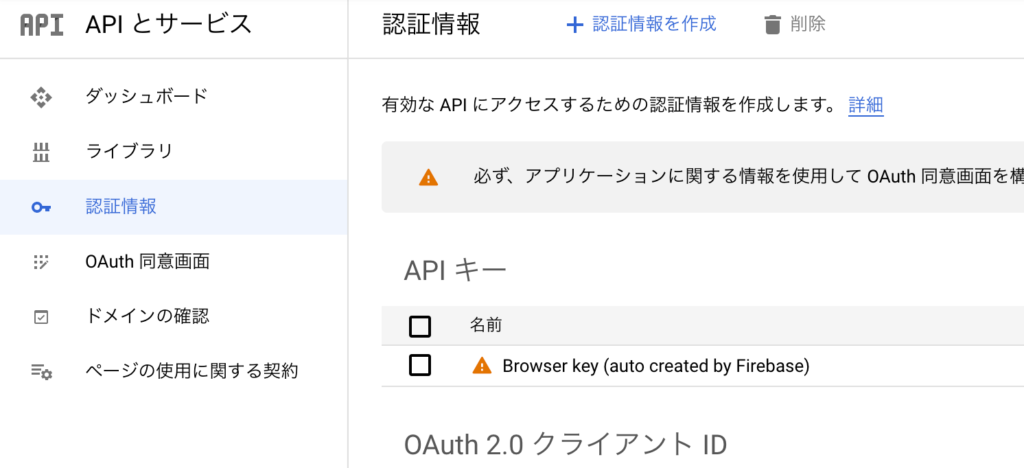
- google developers consoleに移動してプロジェクトを選択します。
- 認証情報のBrowser keyを選択します。

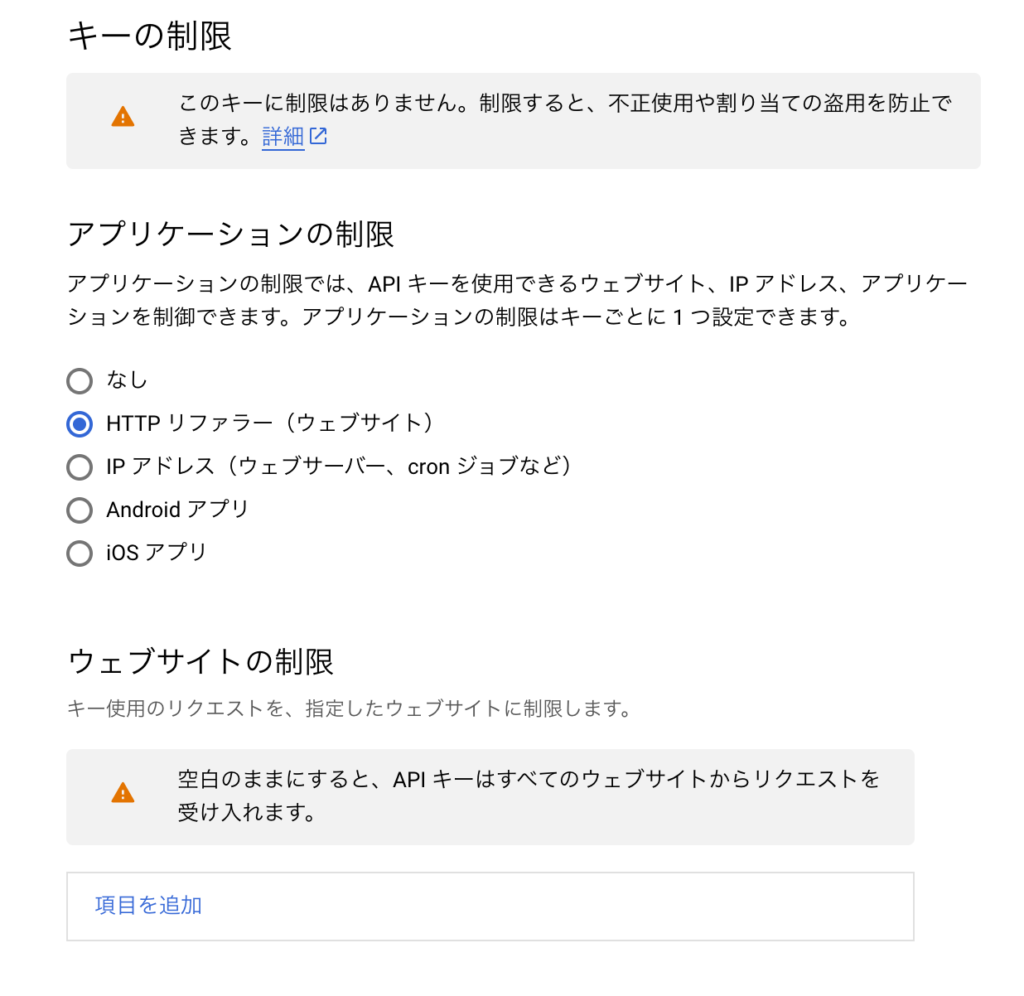
- アプリケーションの制限をHTTPリファラーに設定します。

- 公開の段階でウェブサイトの制限に「項目を追加」をクリックしてリクエストを受け入れるドメインを設定します。
Firebase Storage
Firebase Storageは、ドキュメント、ムービー、音楽、画像といった大きいファイルを保管するためのストレージサービスです。
Firebase Storageの中に、thumbnailsフォルダやvideosフォルダを作成して、その中にデータを格納していくことができます。
firebase/config.jsの設定
上で設定したfirebaseフォルダのconfig.jsファイルに追記します。
importする
import 'firebase/strorage'
初期化する
const projectStorage = firebase.storage()
exportする
export { projectFirestore, projectAuth, projectStorage, timestamp }
忘れずに他のもとと一緒にexportします。
useStorage.jsを作成する
再利用性の高いstorageを使うための関数を作成します。
firebase storageを使うためには次の手順が必要になります。
- ファイルパスを作成する(path)
- Firebase Storageの参照を作成する(ref)
- 参照にファイルをアップロードする(put)
composablesフォルダにuseStorage.jsを作成します。
import { projectStorage } from '../firebase/config'
import { ref } from '@vue/reactivity'
const { user } = getUser()
const useStorage = () => {
const error = ref(null)
const url = ref(null)
const filePath = ref(null)
const uploadImage = async file => {
// ファイルパスを作成する
// フォルダ名/userごとのid/ファイル名というパスの設定する
filePath.value = `フォルダ名/${user.value.uid}/${file.name}`
// Firebase Storageの参照を作成する
const storageRef = projectStorage.ref(filePath.value)
// 参照にファイルをアップロードする
try {
const res = await storageRef.put(file)
url.value = await res.ref.getDownloadURL()
} catch (err) {
console.log(err.message)
error.value = err.message
}
}
return { url, error, filePath, uploadImage }
}
export default useStorage
Vue.jsアプリを作成の初期段階からFirebaseを利用する場合
- Vue create でファイルを作成する
- 不要なものを削除して最低限整える
- Firebaseでプロジェクトを作成する
- メールの有効(Authentication)、
- データベースの作成(Cloud Firestore)
- firebase initで最初にfirebaseを初期化する
- firestore, hosting, strageを選択
- firebaseフォルダのconfigファイルを作成
- firebaseフォルダを作成する
- config.jsファイルを作成する
- npm install firebase – バックエンドとコミュニケーションをとれるようにするためfirebase sdkを使う
- Firebase管理画面にてSDKのスニペットを入手
- Appを登録(名前をつける)
- Hostingにチェックをいれる
- コンソールに移動する
- Firebase SDK snippetは「自動、CDN、構成」から構成(config)を選択する
- スニペットをコピーする
- 作成したconfig.jsにペーストする
- 必要なものをimportする
- 必要なものを初期化する
- 初期化したものをexportする
- コンポーネントを追加する
それぞれの具体的なやり方は上部を参照してみてください。