Nuxt.jsで複数のlayoutsファイルを作成して適用する方法
Nuxt.jsで複数のlayoutsファイルを作成して適用する方法を紹介します。
Nuxt.jsで複数のlayoutsファイルを作成して適用する方法

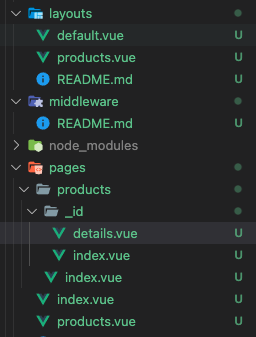
ディレクトリ構造は上のようになっているとします。
手順は次の通りです。
- layoutsフォルダの中に、あらたらしいVueファイルを作成します。
- そして、それをpagesのファイルでNuxt.jsの特別なプロパティであるlayoutプロパティを使って指定します。
具体例をみてみましょう。
まずデフォルトで設定されているlayoutsのdefault.vueは次のような内容になっています。
<template>
<div>
<Nuxt />
</div>
</template>ここに、styleタグでスタイルを設定しています。
Nuxtの部分に内容が出力されていることがわかります。
何も指定しない限り、ここで指定されているレイアウトが適用されます。
複数レイアウトを作成して、個別のケースでレイアウトを使い分けたい場合は、layoutsフォルダの中に、Vueファイルを作成します。
今回の場合、products.vueファイルを作成しています。
新しいレイアウトを作成する
layouts/products.vue
<template>
<div>
<header>商品ページ</header>
<Nuxt />
</div>
</template>ここにsytleを指定することでレイアウトを整えることができます。
そして、このレイアウトを適用させるためには、layoutプロパティを使います。
作成したレイアウトを適用する
pages/products.vueに適用したいとします。
その場合、次のようにscriptタグの中で、layoutプロパティを使います。
<script>
export default {
data() {
return {
productId: ''
}
},
methods: {
onLoadProduct() {
this.$router.push(`/products/${this.productId}`)
}
},
layout: 'products'
}</script>また、ネスト化している場合、このレイアウトを適用したいすべてのVueファイルに同様にlayoutプロパティを使ってレイアウトを指定すればOKです。