Nuxt.jsでネスト化された動的なroutesの作り方
Nuxt.jsでネスト化された動的なroutesの作り方を紹介します。
Nuxt.jsでネスト化された動的なroutesの作り方
手順は次の通りです。
- まず、ネスト化したいフォルダと同じ名前のVueファイルをpages直下に作成します。
- そして、そのVueファイルのなかに、をセットします。
そうすることで、ネスト化されたコンポーネントを表示することができます。
以下が例です。
ディレクトリ構造
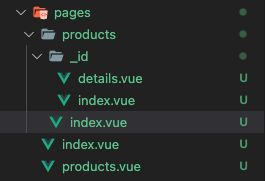
まずディレクトリ構造です。
pages/products/_id/index.vue
pagesフォルダのなかに、productsフォルダがあり、そのなかに_idフォルダがあります。
_idフォルダの中に、index.vueがあります。
そこに次のように記載します。
<template>
<div>
<p>IDを入力してください。</p>
</div>
</template>pages/products.vue
<template>
<div>
<h1>pagesのproducts.vue</h1>
<input type="text" v-model="productId">
<button @click="onLoadProduct">商品ページへ</button>
<nuxt-child />
</div>
</template><script>
export default {
data() {
return {
productId: ''
}
},
methods: {
onLoadProduct() {
this.$router.push(`/products/${this.productId}`)
}
}
}</script>
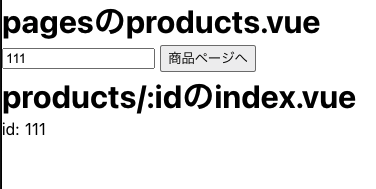
そうすると上のように、pages直下のproducts.vueの内容も表示されており、nuxt-childの部分で、pages/products/_id/index.vueの内容も表示されています。
さらに、そこにidを入力すると、ネスト化されたnuxt-childの部分だけが変更されます。