VSCodeで独自の定型文(スニペット)を登録する方法
VSCode(Visual Studio Code)で自作した定型文(スニペット)を登録する方法を紹介します。
コーディングやプログラムを記述するときに、
よく使う文をショートカットで呼び出すことが可能になります。
HTML(php)の独自の定型文(スニペット)を登録する方法
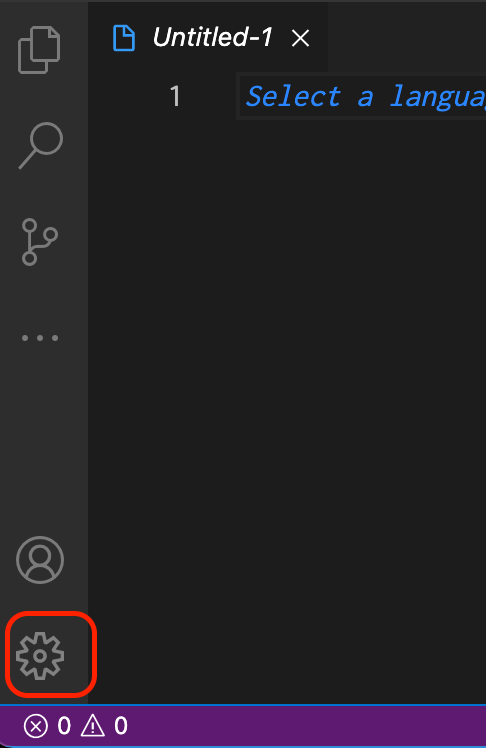
まずはVSCode左下の歯車マークをクリックします。
User Snippetsをクリックします。
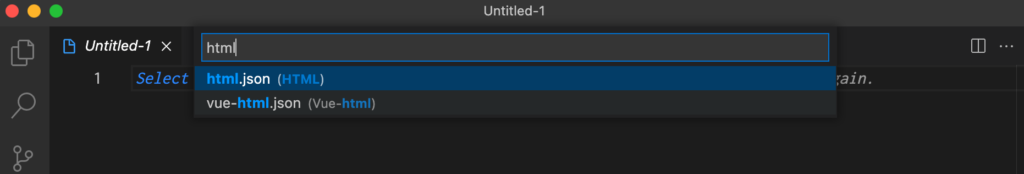
そうすると、VSCodeの上部分に入力画面が現れます。
そこへ、「html」と入力します。
すると、html.jsonが見つかるので(htmlという記載のみの場合もあります)それをクリックします。
そして、html.jsonの中にスニペットを記述します。
cssやsassの定型文(スニペット)を登録する方法
cssやsassの場合は、上記同様の流れですが、
htmlではなく、sassならsass.json、scssならscss.jsonに記述する必要があります。
また、css.jsonにも同じ内容を書く必要がありますので、注意が必要です。
定型文(スニペット)の書き方(html)
たとえば、htmlでphpタグを書くスニペットを作成したい場合、
html.jsonの{}の中に以下のような記述をします。
"php": {
"prefix": "php",
"body": ["<?php $1 ?>"],
"description": "php tag"
}prefixの部分が実際にコードを書くときに入力する文字列です。
上の場合、「php」と入力すると、bodyに入力されたコードがショートカットで作成できます。
$1は、スニペットが作成されたあと、そこにカーソルを配置することが可能になります。
descriptionはあってもなくてもいいのですが、説明書きが必要な場合に記述します。
定型文(スニペット)の書き方(css)
scssを使っているなら、css.jsonとscss.jsonに以下のように記述します。
"before": {
"prefix": "before",
"body": ["&::before{",
" content: '';",
" display: $1",
"}"]
},
"after": {
"prefix": "after",
"body": ["&::after{",
" content: '';",
" display: $1",
"}"]
},
"@mediaPhone": {
"prefix": "ip",
"body": [
"@include respond(phone) {"
, " $1"
, "}"
]
},
"@mediaTabPort": {
"prefix": "it",
"body": [
"@include respond(tab-port) {"
, " $1"
, "}"
]
},
"@mediaTabLand": {
"prefix": "il",
"body": [
"@include respond(tab-land) {"
, " $1"
, "}"
]
}このように記述することで、scssファイルにてショートカットキーで上で設定した定型文を呼び出すことができます。
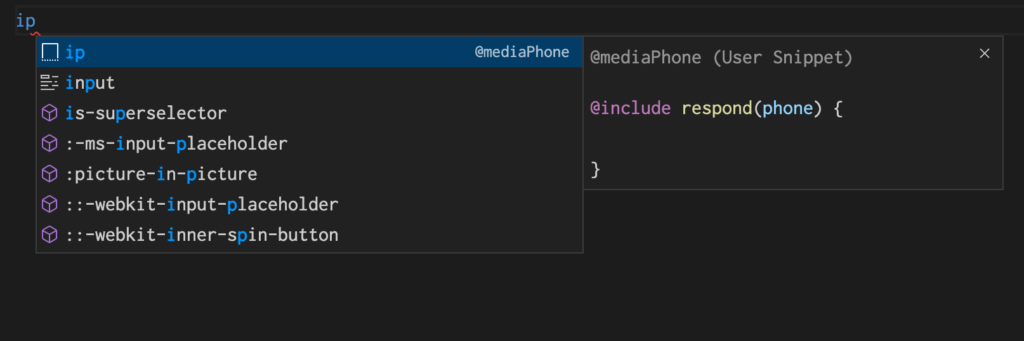
たとえば、上の@mediaPhoneというmediaクエリを呼び出したい場合、
prefixは「ip」なので、ipと入力すると以下のようになります。
あとはエンターを押すだけで独自の定型文を入力することができます。
あまり増やしすぎると使いにくくなりますが、
特にcss関連は同じようなことを書くことがたくさんあると思うので、
そのようなときにこの定型文のショートカットを作成しておくと効率的にコーディングやプログラムを書くことができます。