【React】でSwiper(スライダー)の使い方・基本的な導入手順や動的インポートに切り替える方法を紹介
ReactでSwiper(スライダー)を使う基本的な方法を紹介します。
また、より発展的にテストモジュールデータのメモ化やSwiperモジュールの読み込みを動的インポートに切り替える方法も紹介しています。
ReactでSwiperを使う方法
swiperをインストール
swiperをインストールします。
npm install swiper --saveswiperのデモページをチェックする
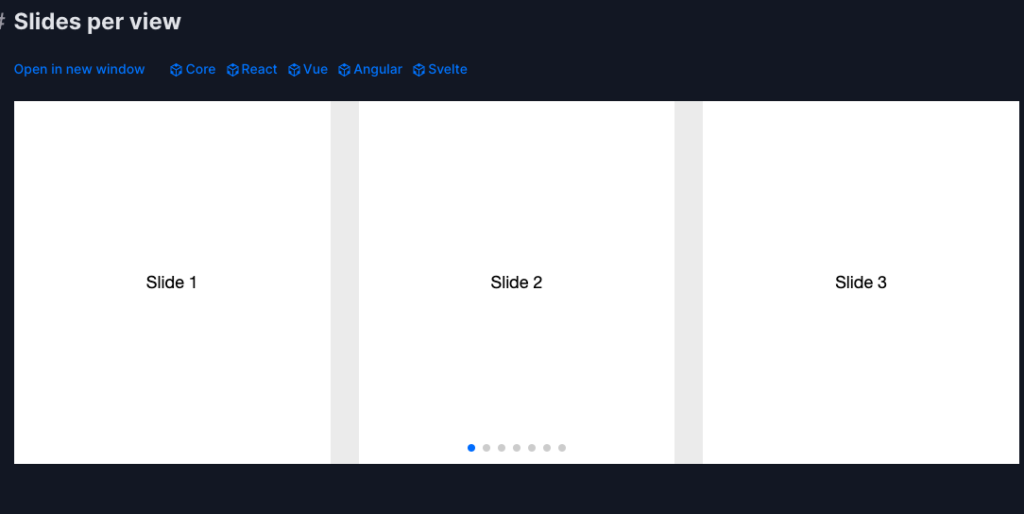
https://swiperjs.com/demos
上の公式のデモページからイメージに近いものを調べます。
使いたいものが見つかったら、Reactのボタンを押すと、コードとプレビューが同時にみれるcodesandboxが開きます。
必要なものをインポート
// Import Swiper React components
import { Swiper, SwiperSlide } from "swiper/react";
// import required modules
import { Navigation, Autoplay, Pagination } from "swiper";Swiper, SwiperSlideは必須で必要になります。
あとは、自動再生を使うならAutoplayを、ページネーションを使うならPaginationを、
矢印のページ送りを使いたいならNavigationをインポートします。
あとは、使う必要のあるモジュールをインポートします。
import "swiper/css";
import "swiper/css/navigation";
import "swiper/css/pagination";swiperのcssはほぼ必須です。
あとは、使うコンポーネントのcssをインポートします。
Swiperコンポーネントで設定する
<Swiper
slidesPerView={1}
spaceBetween={30}
navigation={true}
mousewheel={true}
keyboard={true}
pagination={{
clickable: true,
}}
autoplay={{
delay: 2500,
disableOnInteraction: false,
}}
breakpoints={{
601: { slidesPerView: 2 },
1025: { slidesPerView: 3 },
}}
loop={true}
modules={[Navigation, Autoplay, Pagination, Mousewheel, Keyboard]}
className="mySwiper"
>
{testimonials.map((testimonial) => (
<SwiperSlide key={testimonial.id}>
<Testimonial testimonial={testimonial} />
</SwiperSlide>
))}
</Swiper>Swiperコンポーネントに設定を追加します。
modulesで使うモジュールを指定します。
ページ送り、mousewheel、keyboardなどはtrueを渡すだけです。
ページネーションはclickableやclickableClassなどを設定できます。
autoplayはオブジェクトにして、遅延時間などを設定できます。
disableOnInteractionは、触っても自動再生が止まらないようにするかどうか指定できます。
breakpointsの設定では、swiperはモバイルファーストアプローチなので、スマホのときにどうするかを設定して、
breakpointsでそれ以上大きいときの状態を指定します。
サンプル実例
// Import Swiper styles
import "swiper/css";
import "swiper/css/navigation";
import "swiper/css/pagination";
import "./testimonials.css";
// Import Swiper React components
import { Swiper, SwiperSlide } from "swiper/react";
// import required modules
import { Navigation, Autoplay, Pagination, Mousewheel, Keyboard } from "swiper";
// 自分のデータ
import testimonials from "./data";
import Testimonial from "./Testimonial";
const Sample = () => {
return (
<section id="testimonials">
<div className="contaienr">
<Swiper
slidesPerView={1}
spaceBetween={30}
navigation={true}
mousewheel={true}
keyboard={true}
pagination={{
clickable: true,
}}
autoplay={{
delay: 2500,
disableOnInteraction: false,
}}
breakpoints={{
601: { slidesPerView: 2 },
1025: { slidesPerView: 3 },
}}
loop={true}
modules={[Navigation, Autoplay, Pagination, Mousewheel, Keyboard]}
className="mySwiper"
>
{testimonials.map((testimonial) => (
<SwiperSlide key={testimonial.id}>
<Testimonial testimonial={testimonial} />
</SwiperSlide>
))}
</Swiper>
</div>
</section>
);
};
export default Sample;余裕のある方は、動的インポートに切り替えるとパフォーマンスが向上します。
Swiperモジュールの読み込みを動的インポートに切り替える
上のコードでは、SwiperモジュールやそのCSSを静的にインポートしています。
しかし、Swiperを使うコンポーネントが遅延読み込みされる場合や、パフォーマンス向上を図る場合には、動的インポートを検討すると良いでしょう。
import dynamic from "next/dynamic";
const Swiper = dynamic(() => import("swiper/react").then(mod => mod.Swiper), { ssr: false });
const SwiperSlide = dynamic(() => import("swiper/react").then(mod => mod.SwiperSlide), { ssr: false });
// CSSも条件付きでインポート
import("swiper/css");
import("swiper/css/navigation");
import("swiper/css/pagination");不必要な場合にSwiper関連のファイルをロードしないため、初期レンダリングの負担を軽減できます。
テストモジュールデータのメモ化
現在のコードでは、testimonialsデータが毎回レンダリング時に再評価されています。パフォーマンスを向上させるために、React.useMemoを使用してメモ化することで、不要な再計算を防げます。
import { useMemo } from "react";
const Sample = () => {
const testimonials = useMemo(() => {
return [
{ id: 1, content: "Testimonial 1" },
{ id: 2, content: "Testimonial 2" },
// 他のデータ
];
}, []); // 依存配列が空なら最初のレンダリングのみ評価
return (
<section id="testimonials">
<div className="container">
<Swiper
slidesPerView={1}
spaceBetween={30}
navigation={true}
mousewheel={true}
keyboard={true}
pagination={{
clickable: true,
}}
autoplay={{
delay: 2500,
disableOnInteraction: false,
}}
breakpoints={{
601: { slidesPerView: 2 },
1025: { slidesPerView: 3 },
}}
loop={true}
modules={[Navigation, Autoplay, Pagination, Mousewheel, Keyboard]}
className="mySwiper"
>
{testimonials.map((testimonial) => (
<SwiperSlide key={testimonial.id}>
<Testimonial testimonial={testimonial} />
</SwiperSlide>
))}
</Swiper>
</div>
</section>
);
};これらの改善を取り入れると、可読性や保守性が向上し、パフォーマンスにも優れたコードとなります。