Nuxt.jsのroutingの仕組みの基本
Nuxt.jsのroutingの仕組みの基本的なことをまとめました。
Nuxt.jsのroutingの仕組み
Nuxt.jsが通常のVue.jsと最も異なる点の一つとして、フォルダとファイルによるroutingの設定があります。
通常、Vue.jsを使った場合、routingはpathとcomponentを設定しますが、Nuxt.jsではその必要がありません。
その代わり、pathはフォルダとファイルによって決定されます。
{
path: '/',
component: Home
},というコンポーネントであれば、
Nuxt.jsでは、
pages/のフォルダのindex.vue
が同義となります。
{
path: '/carts',
component: Carts
},というコンポーネントであれば、
pages/cartsフォルダのindex.vue
が同義となります。
{
path: '/products/:id',
component: Products
},というコンポーネントであれば、
動的なidであれば、
pages/products/_idというフォルダのindex.vue
が同義になります。
このように、フォルダとファイルの構造がそのままurlに変換されます。
二通りのrouting指定方法
Nuxt.jsでのroutingには大きく二通りのrouting指定方法があります。

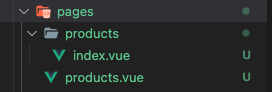
上のケースをみてみましょう。
pagesフォルダの中に、products.vueがあります。
これのpathは、/productsになります。
また、pagesフォルダの中に、さらにproductsフォルダがあります。
その中に、index.vueがあります。
これもpathは/productsになります。
これが二通りの指定方法です。
個人やチームでどちらにするか決めてから作成したほうがいいでしょう。