Nuxt.jsでGoogle Fontsを使う方法
Nuxt.jsでGoogle Fontsを使う方法を紹介します。
Nuxt.jsでGoogle Fontsを使う方法
フォントを選択する

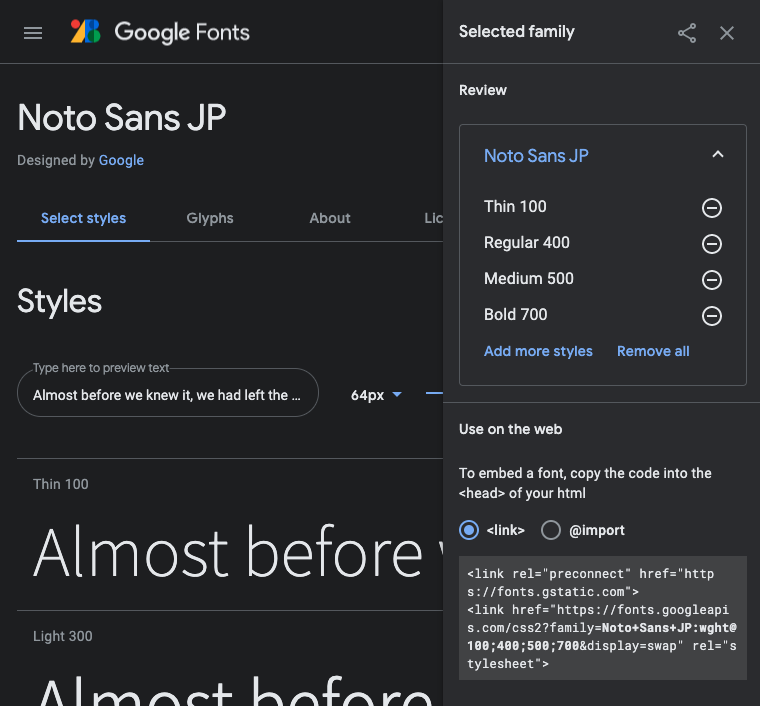
まずは、Google Fontsを訪問して、使いたいフォントを選択します。
そうすると、linkが生成されます。
nuxt.config.jsを設定する
nuxt.config.jsを開きます。
そうするとheadの部分にlinkというプロパティがあります。
head: {
title: 'first-nuxt-app',
htmlAttrs: {
lang: 'en'
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},Google Fontsのリンク例です。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;400;500;700&display=swap" rel="stylesheet">上のリンクをlinkプロパティに適用したい場合、nuxt.config.jsに次のように設定します。
link: [
...,
{ rel: 'preconnect', href: 'https://fonts.gstatic.com' },
{ rel: 'stylesheet', href: 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;400;500;700&display=swap' }
]適用したいlayoutにcssを記述する
そして、適用したいlayoutにcssを記述します。
今回は、layouts/default.vueに適用したいとします。

<style>
html {
font-family: 'Noto Sans JP', sans-serif;
}
</style>