GULPでkitファイルを効率よく使う方法(gulp-kit)
GULPでkitファイルを効率よく使う方法を紹介します。
kitについては、詳しくは、公式サイトを参照してみてください。
htmlファイルをSASSのように分割して書くことができます。
目次から読む
GULPでkitファイルを効率よく使う手順
- gulp-kitをインストール
- gulpfile.jsに記述
- htmlを分割する
gulp-kitをインストール
npm i gulp-kit --save-dev上のコマンドでインストールします。
gulpfile.jsに記述
const kit = require('gulp-kit');
// HTML kit templating
gulp.task('kit', function () {
return gulp.src('./html/**/*.kit')
.pipe(kit())
.pipe(gulp.dest('./'));
});srcにファイルの元を指定して、destに出力先を指定します。
その間にkit()をいれることで、kitのファイルたちをまとめることができます。
watchに追加するなら、次のようになります。
// Watch changes and browser-sync
gulp.task('watch', function () {
// browser-sync
browserSync.init({
server: {
baseDir: './', //index.htmlをrootにおいている場合。
},
browser: 'google chrome',
// firefox developer edition
});
// watch changes
gulp
.watch(
[
'./src/sass/**/*.scss',
// '**/*.html',
'./html/**/*.kit',
'./src/js/**/*.js',
'./src/img/**/*.+(png|jpg|jpeg|gif|svg)',
],
gulp.series(['sass', 'javascript', 'imagemin', 'kit'])
)
.on('change', browserSync.reload);
});watchのhtmlファイルの指定をkitに変更する必要があります。
そして、seriesでkitを指定します。
これでkitファイルも自動で検知してリロードできます。
htmlを分割する

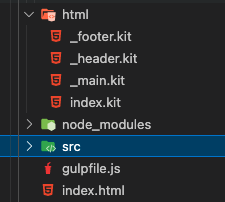
上の例では、src/htmlフォルダにkitファイルを作成しています。
子供になるファイルには、_をつけます。
親はindex.htmlです。
子ファイルのkit
たとえば、
_main.kitには、次のように記載します。
<main>メイン</main>
他のファイルも同じようにhtmlを書くことができます。
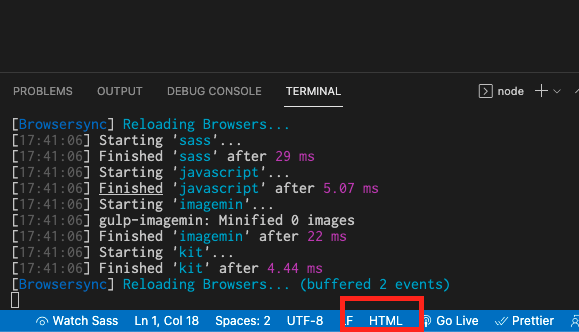
htmlのマーカーがつかないとき

VS Codeなら下部部分はplain textになっていることがあるので、htmlに変換します。
親ファイルのkit
上の例ではindex.kitが親ファイルになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 class="title">タイトル</h1>
<!-- @include _header.kit -->
<!-- @include _main.kit -->
<!-- @include _footer.kit -->
or
<!-- @include _header.kit, _main.kit, _footer.kit -->
<script src="./dist/js/project.min.js"></script>
</body>
</html>コメントの形で挿入することができます。
一つずつ記述してもいいですし、まとめて書くこともできます。