Nuxt.jsで動的なroutingを設定する方法
Nuxt.jsで動的なroutingを設定する方法を紹介します。
Nuxt.jsで動的なroutingを設定する方法
動的なroutingを設定する方法には、二通りあります。
ファイル名に_をつける

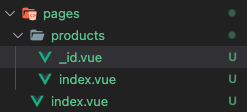
上のように、pagesフォルダの中に、productsフォルダがあります。
その中に、「_id.vue」というファイルがあります。
このようにすることで、動的なrouteの設定がされたことになります。
URLは、products/のあとに、1でもfooでもbooでも何でもOKです。
フォルダに_をつける
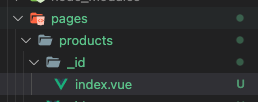
こちらがもう一つの方法です。
フォルダに、_をつけて、その中にindex.vueファイルを設置することで上と全く同じ動的なrouteのパラメーターを設定することができます。
また、こちらの方法では、動的なパラメーターのあとに、さらに続けてパラメーターを設定したいときに管理がしやすくなります。
たとえば、次のようなことが可能です。
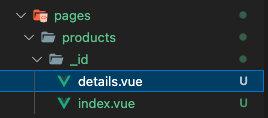
動的なパラメーターのあとに、さらに続けてパラメーターを設定する

上のように、_idフォルダのなかに、さらにdetails.vueというフォルダを作成します。
すると、products/id/detailsというurlでアクセスすることができます。
idの部分は動的に変化するので、idごとのそれぞれのdetailsを表示することができます。
template内でアクセスする方法
template内でアクセスするには、次のように、Vueの機能を使うことができます。
<template>
<div>ID: {{ $route.params.id }}</div>
</template>上の場合、動的なrouteがidなので、paramsのあとはidになります。
ここがたとえば、_userというフォルダを作成しているのであれば、$route.params.userになります。
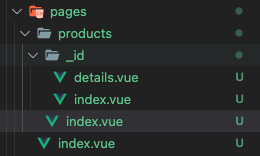
id別ごとのページに遷移する方法

上のようなディレクトリ構造とします。
pages/products/index.vueに次のように記述します。
<template>
<div>
<h1>productsのindex.vue</h1>
<input type="text" v-model="productId">
<button @click="onLoadProduct">商品ページへ</button>
</div>
</template>v−modelでproductIdという変数をセットして、入力された文字のIDを取得します。
そして、ボタンにrouterの設定をします。
<script>export default {
data() {
return {
productId: ''
}
},
methods: {
onLoadProduct() {
this.$router.push(`/products/${this.productId}`)
}
}
}</script>上のようにすることで、リアクティブなproductIdが、v-modelによって取得されたIDを格納して、ボタンがクリックされることでonLoadProduct()メソッドでそのページに遷移することができます。